OGP – The Open Graph Protocol Hakkında
The Open Graph Protocol
Türkçe karşılığı, Açık Grafik Kontrolü olan The Open Graph Protocol, web geliştiricilerinin sayfalarını sosyal ağlara entegre etmelerini sağlayan bir protokoldür (kısaca og olarak geçer, aşağıda göreceğiz). Bu tanım size biraz karışık mı geldi? Hadi örnekleyelim, bir web sayfanızı herhangi bir sosyal medya ağında paylaşmak istiyorsunuz, örneğin Facebook ‘ta: url ‘i paylaştığınız an, sizin sayfanızın başlığını, (varsa) açıklama ve görselini getirecektir işte bunları Open Graph Protocol ‘e göre çekiyor. Örneğin ilgili sayfanızda 4 farklı görsel var, aşağıdaki og:image etiketi ile hangisini alması gerektiğini ona söylemiş oluyorsunuz.
Hızlıca bir bakalım OpenGraph tag ‘lerine:
<meta property="og:title" content="Makalenin Başlığı"> <meta property="og:site_name" content="siteniz.com website"> <meta property="og:type" content="article"> <meta property="og:url" content="http://siteniz.com/bir-makaleniz"> <meta property="og:image" content="http://siteniz.com/gorseliniz.jpg"> <meta property="og:video" content="http://siteniz.com/video.mp4"> <meta property="og:locale" content="Bölge kodu örn: tr_TR">
<meta property="og:description" content="Sayfanızın tanıtımı için bir etiket">
Temel HTML etiketlerinde olduğu gibi bu etiketleri de <head></head> arasında yer almaktadır.
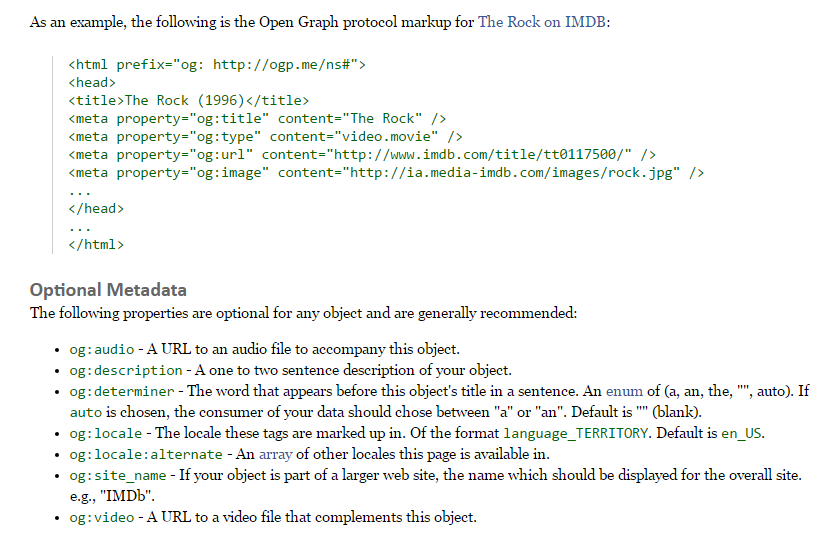
Aşağıda örnek bir görsel paylaşıyorum ve detaylar için de buraya bakmanızı tavsiye ediyorum ki çok fazla etiket mevcut.



Cevap bırakın